How to Add Instagram to WordPress: A Comprehensive Guide

In today’s digital age, integrating social media platforms with your website is crucial for expanding your online presence and engaging with your audience. Instagram, one of the most popular social media platforms globally, can significantly enhance your WordPress website. This comprehensive guide will walk you through seamlessly adding Instagram to your WordPress site, ensuring visitors can stay connected with your latest Instagram content.
Importance of integrating Instagram with WordPress

In this technology-occupied world, nobody can deny the importance of Instagram integration with WordPress. However, integrating Instagram into your WordPress website is more than just a trend; it’s a strategic move that can benefit your online presence in numerous ways. To start with, Instagram is a visual-centric platform with over a billion active users, making it ideal for showcasing your brand’s visual content. Additionally, by seamlessly integrating Instagram into your WordPress site, you can harness the power of visual storytelling and reach a wider audience.
Benefits of Adding Instagram to Your WordPress Website
There are many benefits of adding Instagram to your website. Integrating Instagram’s visually appealing content into your website can significantly enhance user engagement. The captivating photos and videos from your Instagram feed can pique the interest of your website visitors, enticing them to delve deeper into your brand’s offerings and stories.
In addition, one more benefit of implementing Instagram into your website is instantly showcasing your most recent posts. This function guarantees that your audience is constantly welcomed with the most recent content from your Instagram account, keeping them updated on your brand’s newest developments and offerings.
This dynamic content display can develop a sense of connection and relevance in real-time. You can cross-promote your website and social media presence, expanding your reach. Also, regularly updated content from Instagram can positively impact your website’s search engine rankings.
Choosing the Right Instagram Plugin for WordPress
To ensure a seamless Instagram integration on your WordPress site, follow these steps:
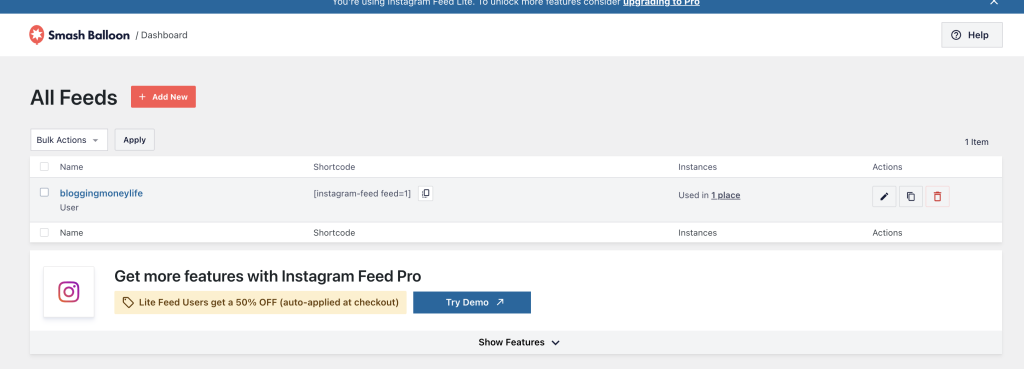
Begin by exploring the various Instagram plugins available for WordPress, including free and premium options like Smash Balloon, 10Web, WPZoom, and Feed Them Social. We use Smash Ballon.
Next, delve into your chosen plugins’ features, functionality, and user reviews. Evaluate customization options, ease of use, and compatibility with your WordPress site.
Finally, select the best Instagram plugin that aligns with your needs and goals. Consider customization requirements, desired features, and your technical proficiency. Opt for a plugin that seamlessly integrates Instagram content, enhances your site’s visuals, and effectively engages your audience.”
Installing and Activating the Instagram Plugin
Once you’ve chosen the right Instagram plugin for your WordPress site, the next step is getting it. Start by downloading the plugin from the WordPress Plugin Repository. Search for your chosen plugin, click “Install Now,” and it will begin downloading.
After the download, go to your WordPress dashboard. In the “Plugins” section, click “Add New,” then choose “Upload Plugin.” Upload the downloaded file, and WordPress will handle the installation. Don’t forget to click “Activate” once installed to make it work.
Now that your plugin is active, it’s time to set it up and connect your Instagram account to WordPress. Go to the plugin settings in your WordPress dashboard. You’ll enter your Instagram API credentials here, including the access token from earlier setup steps. Follow the plugin’s instructions for authentication and permissions to ensure a secure integration.
Connecting Your Instagram Account
Before you can showcase your Instagram content on your WordPress website, granting the plugin access to your Instagram account is crucial. This authorization process typically occurs on the Instagram login screen, where you provide the necessary permissions for the plugin to retrieve your Instagram content.
Once you’ve successfully authorized the plugin, your Instagram account should establish a connection with your WordPress site. This step is essential to enable the plugin to access your Instagram feed and fetch the content you wish to display. It’s advisable to double-check that the connection is securely established.
After connecting your Instagram account, verifying that the plugin has the appropriate permissions and access to your Instagram content is wise. In the plugin settings, carefully review the permissions to ensure they align with your integration objectives. Additionally, confirm that the connection remains active and that your access token is up-to-date to prevent any interruptions in displaying your Instagram content on your WordPress site.
Displaying Instagram Feeds on Your WordPress Website
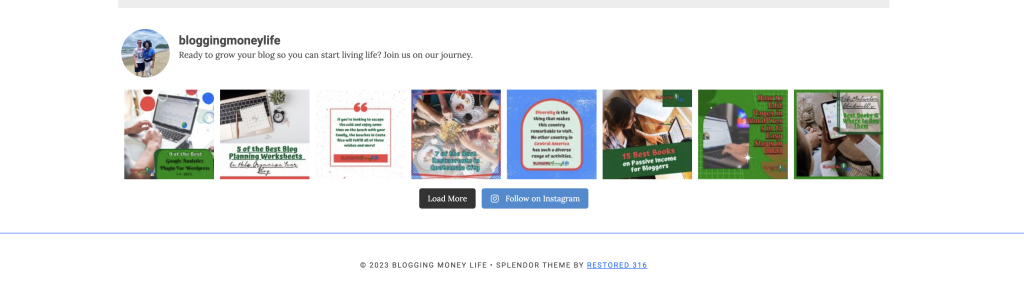
Now that your plugin is seamlessly linked to your Instagram account, it’s time to fine-tune the display of your Instagram feed on your WordPress website. With the plugin connected to your Instagram account, you can now configure how your Instagram feed will be displayed on your WordPress website. This includes choosing the layout, the number of columns, and any additional display settings that enhance the visual appeal of your feed.

Embedding your Instagram feed is a straightforward process. Most Instagram plugins provide shortcodes or blocks that allow you to easily insert your Instagram feed into specific WordPress pages or posts. You can choose where your Instagram content will appear and preview how it will look on your website.
Most plugins offer customization options to ensure your Instagram feeds seamlessly blend with your website’s aesthetics and branding. To create a cohesive and visually appealing integration, you can adjust the feed’s appearance, including colors, fonts, and spacing.
Stay tuned for the subsequent sections, where we explore additional features, widgets, shortcodes, and advanced functionalities to further enhance your Instagram integration with WordPress.
Utilizing widgets in your WordPress widget areas or embedding Instagram feeds using shortcodes is the best way to keep your website visitors updated with new content from your Instagram account. You can easily configure the number of photos, customize layout options, and even apply custom CSS to match your brand’s aesthetic.
This is the easiest way to integrate Instagram with your WordPress website. Instagram widgets and plugins offer a great way to enhance your online presence and engage your audience effectively in a simple way. By seamlessly displaying your latest Instagram photos and hashtag feeds on your WordPress blog posts and pages, you create a dynamic and visually appealing user experience. Whether you opt for a free plugin or invest in a premium version, the choice ultimately depends on your specific needs and the level of customization you require.
With Instagram integration, you have the power to showcase your Instagram images, attract Instagram followers, and keep your social media feed active, all from your WordPress admin panel or editor. The flexibility of these plugins allows you to adapt to your preferred editing environment, whether it’s the classic editor or the Gutenberg editor.